Obiettivo
Realizzazione di un nuova veste grafica e di un’aggiornata infrastruttura tecnica aderente ai nuovi standard W3C, utilizzando più stringenti criteri di usabilità nell’ottica dell’accessibilità e del rispetto dei modelli già in uso.
Principi della ristrutturazione
Il concetto di universalità del Web ci porta a considerare la stretta similitudine con il significato del termine “standard” e con le implicazioni immediate del concetto di “accessibilità”.
- WWW significa World Wide Web (Letteralmente: “ragnatela estesa al mondo”)
- Coerenza con le iniziative internazionali
- Progettazione e realizzazione in subordine alla qualità :
- valutazione critica dei gadget tecnologici
- separazione di contenuto, struttura e presentazione del messaggio
- correttezza
- comprensibilità
- usabilità
Qualità e standard
Qualità e standard possono essere considerati come i due aspetti chiave della ristrutturazione. All’interno di essi possiamo individuare uno schema direttivo riassumibile in:
Qualità esterna
- accessibilità
- usabilità
- gradevolezza
- efficacia comunicativa
Qualità interna
- correttezza formale del linguaggio
- uso coerente e appropriato delle tecnologie
- architettura applicativa
- manutenibilità
- flessibilità
L’armonica messa in opera dei due aspetti garantisce la costituzione di un efficace modello di qualità basato su un corretto formalismo operativo.
Vantaggi a breve e a lungo termine di una politica della qualità
L’aderenza agli standard conferisce innanzitutto una migliore visibilità ai motori di ricerca. L’informazione presente nei contenuti strutturata in conformità agli standard, facilita il percorso ai “robot” dei motori di ricerca per la corretta e rapida creazione degli indici.
Un ulteriore vantaggio a breve termine è senza dubbio la possibilità offerta dall’applicazione degli standard, di eseguire conversioni verso database o altri formati di documento elettronico (pdf, doc, ecc.). Questa versatilità fornisce la potenzialità di migrazione verso altri sistemi, che in ottica futura potrebbero essere la TV e i PDA.
Il perseguire una linea di sviluppo verso l’accessibilità, non vuol dire soltanto consentire l’accesso al Web alle persone disabili, ma anche permettere che le pagine Web siano comprese dalle persone che usano browser diversi da quelli tradizionali, inclusi i browser vocali, i browser che traducono il testo in Braille, i browser palmari dotati di monitor molto piccoli, i terminali teletext, e altri dispositivi di output poco comuni.
La maggior parte degli standard Web sono creati per essere compatibili sia in avanti che all’indietro. Dunque i dati che usano vecchie versioni degli standard continueranno a funzionare con i nuovi browser, mentre i dati che usano le nuove versioni degli standard saranno visualizzati in maniera imperfetta ma accettabile dai browser più vecchi.
Realizzazione tecnico-strutturale
La realizzazione di un nuovo aspetto grafico è stato il primo passo. L’aspetto grafico, infatti, è importante in quanto agisce direttamente sull’attenzione del lettore e fornisce al lettore stesso una garanzia di cura e attualità dell’aspetto contenutistico (gradevolezza).
Il passo successivo è stato quello di adeguare l’intera infrastruttura ovvero gli elementi funzionali del sito (CSS, template, script, ecc.) agli obiettivi predefiniti vestendoli con la nuova grafica. L’intera operazione ha comportato la completa revisione di:
- CSS
- Menù
- template MT
- template Mailing-manager
- template Atomz
e l’implementazione di:
- script client-side unobtrusive
- script server-side (in modalità safe)
- blogroll
- nuovo sistema di monitoraggio statistiche (google analitycs)
- configurazione del motore di ricerca Atomz
Contenuto, struttura e presentazione
La riorganizzazione secondo i principi guida precedentemente descritti ha consentito di migliorare l’approccio concettuale alla struttura delle pagine Web. Questo nuovo approccio propone un’architettura in cui i vari aspetti caratteristici delle pagine sono decisamente distinti (nell’aspetto logico e fisico), in modo tale che ad ognuno di essi corrisponda uno strato (layer) o livello indipendente, fatta eccezione per il contenuto e la struttura ai quali, essendo fortemente dipendenti, corrisponde un unico strato.
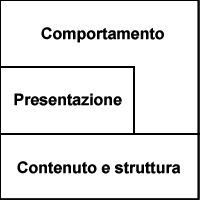
Più in dettaglio possiamo distinguere 3 ordini di layer:

- Comportamento
- Presentazione
- Contenuto + Struttura
Come è rilevabile dall’immagine, lo strato base è composto dall’ossatura in xhtml (scheletro di tag) e dal contenuto vero e proprio (testi statici e dinamici). Particolare cura è stata espressa nell’architettare nel modo più semplice e coerente possibile questo strato in modo da far risaltare la semantica delle informazioni. L’isolamento della struttura dai contenuti, à la base, invece, per una corretta e piena accessibilità.
Lo strato intermedio denominato “Presentazione” si interpone fra l’interfaccia verso l’utente e il contenuto ottemperando al ruolo di traduttore statico di tag ovvero di gestore dell’aspetto formale della struttura.
Lo strato esterno, denominato “Comportamento” si occupa di presentare il contenuto in maniera dinamica, reagendo agli eventi esterni o interni, avendo la possibilità di interazione con tutti gli strati sottostanti.
Gli hack necessari alle funzionalità cross-browser sono stati implementati a livello di “Presentazione” o “Comportamento”.
Questo sistema garantisce una grande flessibilità perché gli strati sono logicamente separati. Dunque tutti i browser che fruiscono dell’applicazione, sono in grado di fornire contenuto corretto, quale che sia il livello di vista utilizzato. Per esempio nel caso di “vista semplice”, gli strati “Comportamento” e “Presentazione” sono posti ad off, il contenuto viene presentato secondo la struttura standard HTML.
Le tecnologie adottate dai 3 strati sono:
- l’XHTML per lo strato di contenuto e struttura
- i fogli di stile CSS per lo strato di presentazione
- JavaScript e DOM per lo strato di comportamento
Conclusioni
Gli sforzi fatti per mantenere sempre coerente tutta l’infrastruttura del sito verso gli standard W3C ha il suo significato nella costruzione di un sistema di qualità, rivolto al futuro, che prescinda dalle mode ma allo stesso tempo sia flessibile al punto di garantire l’integrazione di nuove tecnologie e la migrazione verso nuovi sistemi.
Bibliografia:
- Oreste Signore, “Accessibilità dei siti Web: il raccordo tra orientamenti internazionali e normativa nazionale“
- Oreste Signore, “Per una qualità attenta agli Standard“
- Massimiliano Filacchioni, “Un approccio moderno alle pagine Web“
- Dave Davies, W3C Compliance and SEO
- Web Standards Project Developer Education Committee, Cosa sono gli standard Web e perchè dovrei usarli?
- James Pearce, Fixing the Web
- Giancarlo Livraghi, Il problema del contenuto
- Giancarlo Livraghi, L’arte difficile della semplicità